Iamvery
The musings of a nerd
Open Graph Protocol
— Jul 27, 2015
My annoyance at how links were being displayed in Slack finally reached a tipping point. They had to be more useful than they were being. TIL Open Graph.
As their website says:
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
Basically make things go from this:

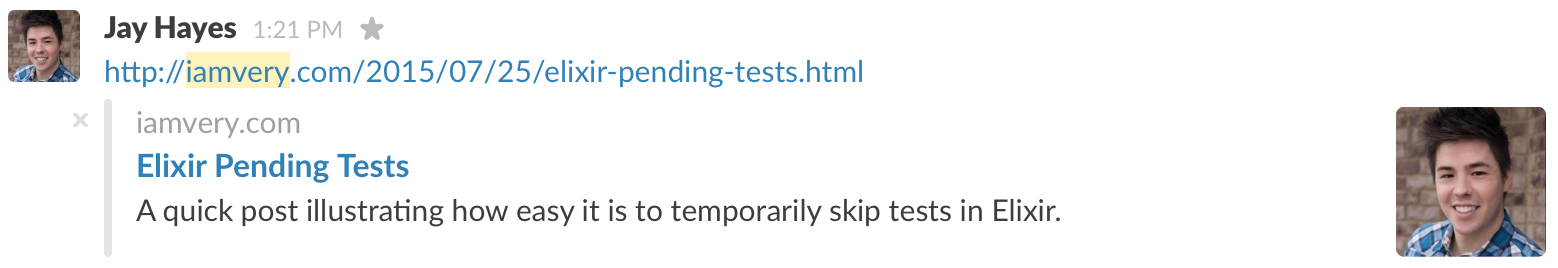
To this:

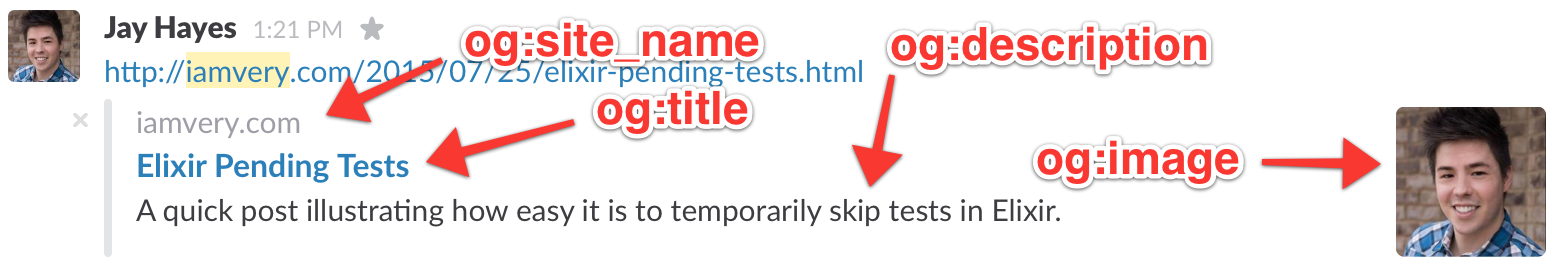
How even?
It’s nbd, just a few tags to add to your page’ head.
og:site_name- The name of the site being referenced.og:title- The title of the page being referenced.og:type- Type type of content being reference. Mine are all “website”.og:image- An image to describe the link.og:url- The canonical URL of the page.
Here’s the source from my blog:

That’s it
Check out the full Open Graph protocol for all the details in making those links look good! As it turns out, Twitter also has a protocol for these things. May be worth checking out!